
1001 Postcards
1001 Postcards is an experimental WebGL interface using over 1000 postcards from the Library’s Broadhurst Collection. This interface has been built for a desktop experience.
William Henry Broadhurst was born at Maitland on 13th August, 1855; he died aged 72 on 29 July 1927. He moved to Ashfield, Sydney, and began employment as a surveyor’s assistant, working mainly on the south coast of NSW. He turned his interest in photography into a business, and from around 1900 began to publish postcards. Many of the photographs were hand coloured for sale by his daughters. To secure his photographs he travelled by train and then walked wherever he wanted to go.
We decided to use this set of images due to the lovely hand-colouring that is a feature of most of them and because they are filtered in albums by location. There is lot more functionality that we can add to this interface in time but for now this is a very simple way to access the postcards.
This experiment’s brief included:
- Use a discrete set of images that can be filtered by place
- Show the Broadhurst postcards in a new and unusual way
- Treat the landing page like an artwork
- Use layering and opacity to create an artwork in itself when the whole collection is viewed
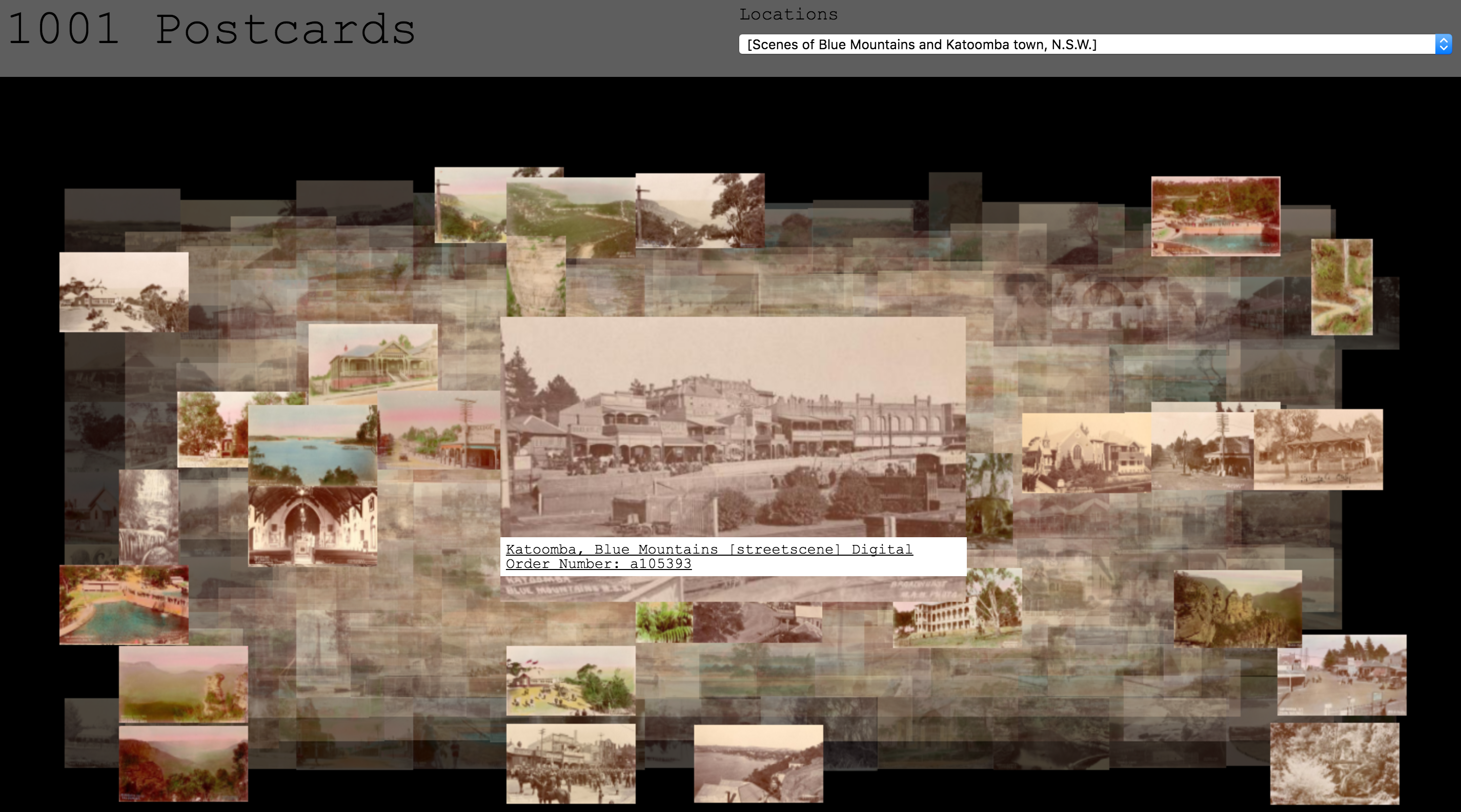
- When a location is selected the images would appear to come to the foreground
- Link each item back to the ACMS for deeper information
- Learn about WebGL
- Post on findings
Technical information on how this was built:
The application leverages Three.js, a wrapper around WebGL (a port of OpenGL) for the web to display a large collection of media to an end-user in a visually appealing and interactive way. The aforementioned collection was used as the media for the application and located within the ACMS. The scraping process was bespoke and utilised a curated .csv file, producing an XML file in a pre-defined format and incorporating the resize, compression and caching of the media in order to reduce the overhead when loading and interacting with the application.

The application is layered in a grid-like structure and utilises a single filter with values common amongst sets of media, however this can be expanded with the provision of additional metadata information. The filter, when applied, brings relevant images to the forefront and changes the opacity to signify an active state. Each active image can be clicked to enlarge and display it’s associated information.
- The transition between the 2D environment (x,y) and 3D environment (x,y,z) in the context of the browser is a large leap. A 2D environment lacks depth and alludes to a finite space that your fully aware of, however when utilising Three.js a whole new world is created. This world when rendered is infinite and is limited only by the near and far frustum of the camera (visible area relative to the camera’s position). At this point relativity becomes a hard thing to keep track of, especially when the unit of scale is different.
- As with anything 3D oriented the extra dimension and subsequent space provides greater scope to define more tangible objects with an increase in the range of available movement. At this point geometry, algebra and trigonometry have new meaning.
There are a lot more features that we could add to this interface but for now this is a quick experiment in WebGL. We hope you enjoy looking at the different locations of the Broadhurst collection.


Comments
Thanks for the feedback Deborah and for spotting the typo.
Wonderful project, however I think that ‘Use a discreet set of images that can be filtered by place’ should read ‘Use a discrete set of images that can be filtered by place’.